การติดตั้งโปรแกรม Navicat For Mysql จัดการฐานข้อมูล Mysql
จัดการฐานข้อมูล Mysql ด้วยโปรแกรม Navicat
Author Archives: admin
ระบบแจ้งซ่อมคอมพิวเตอร์ php mysql
ระบบแจ้งซ่อมคอมพิวเตอร์ php mysql
รับเขียนโปแกรม php
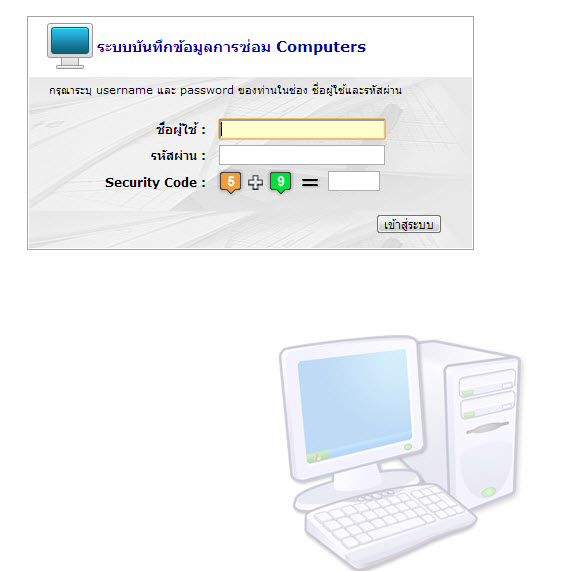
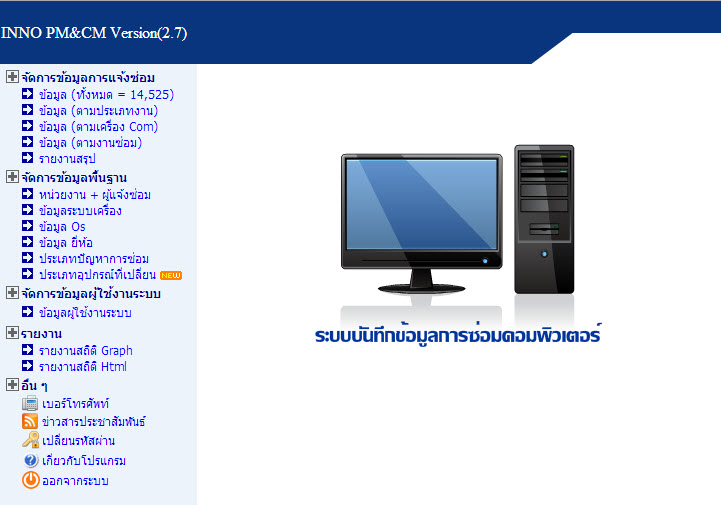
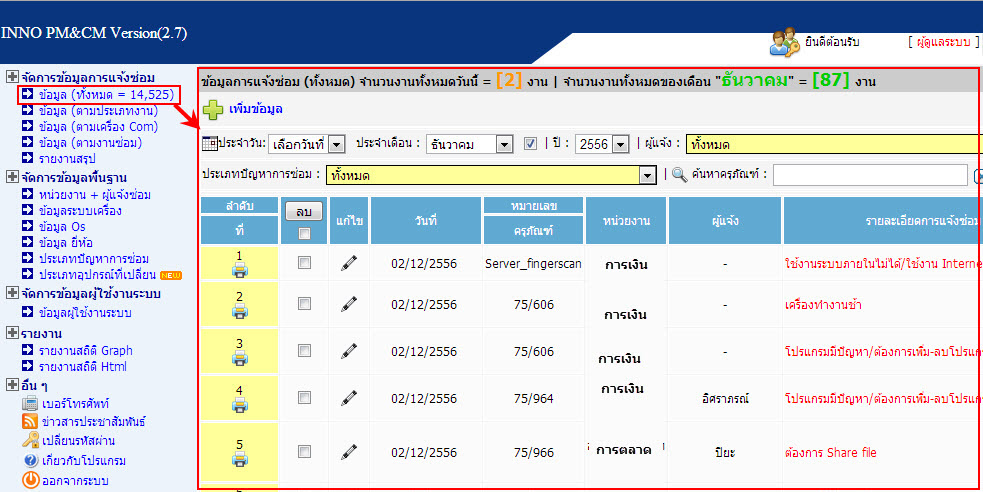
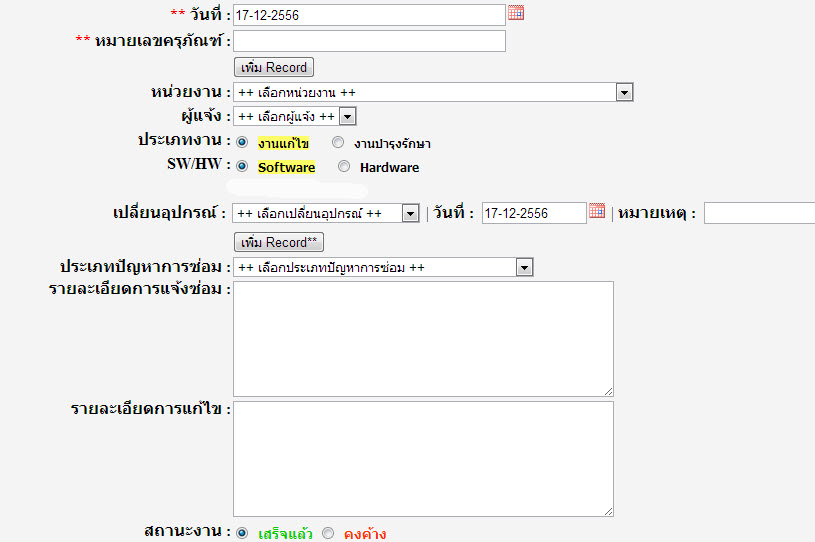
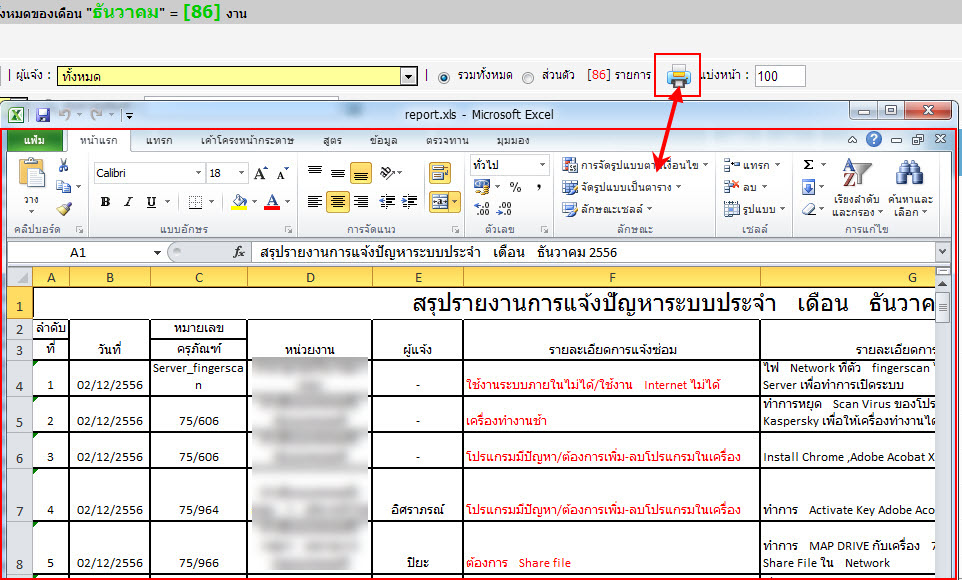
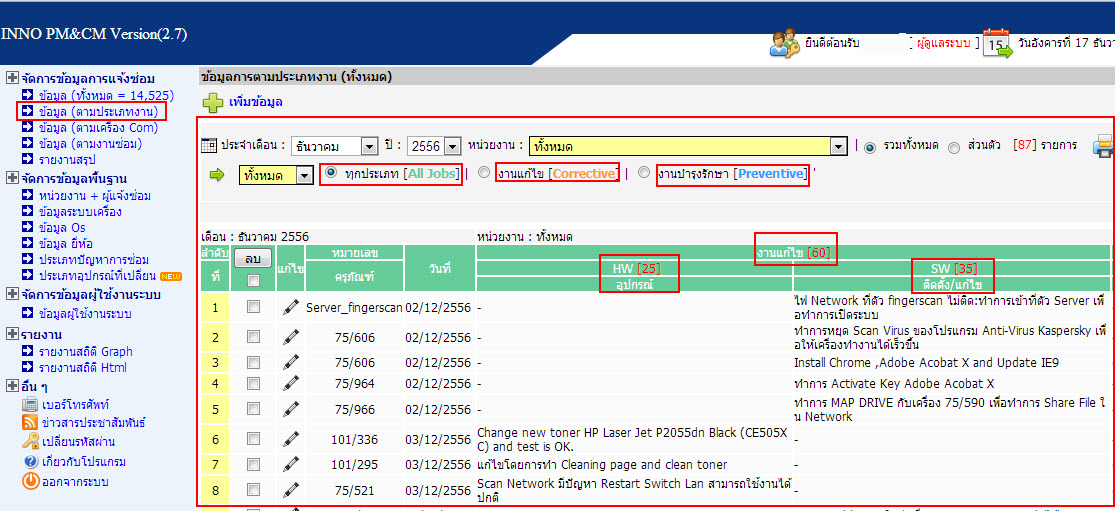
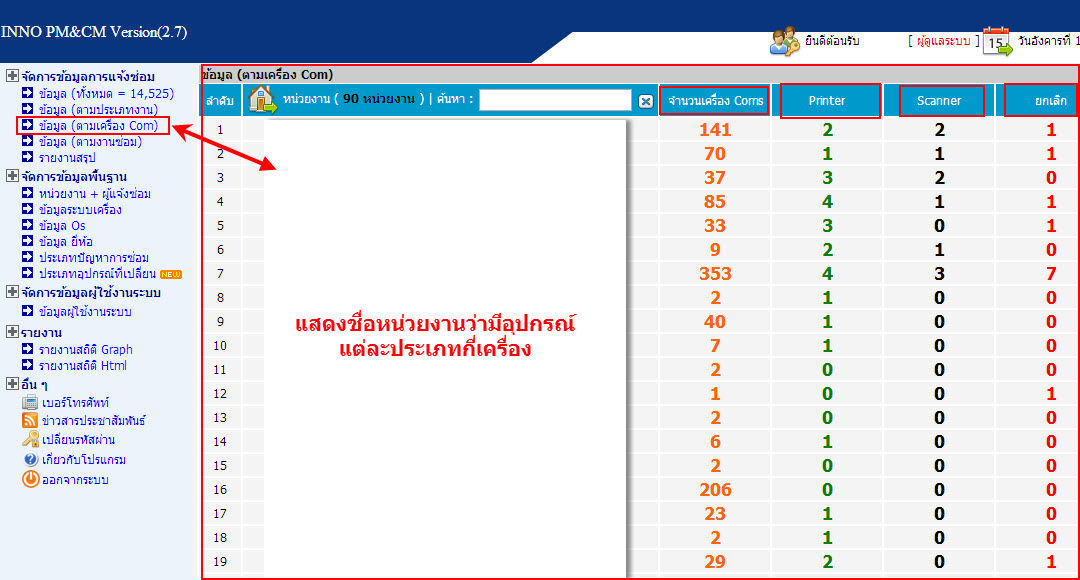
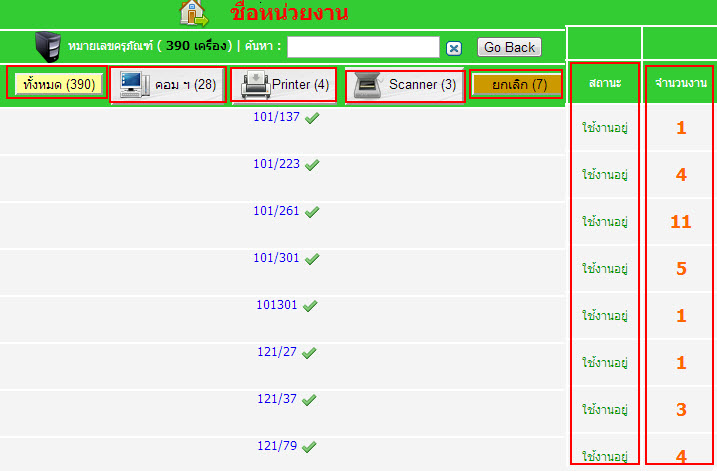
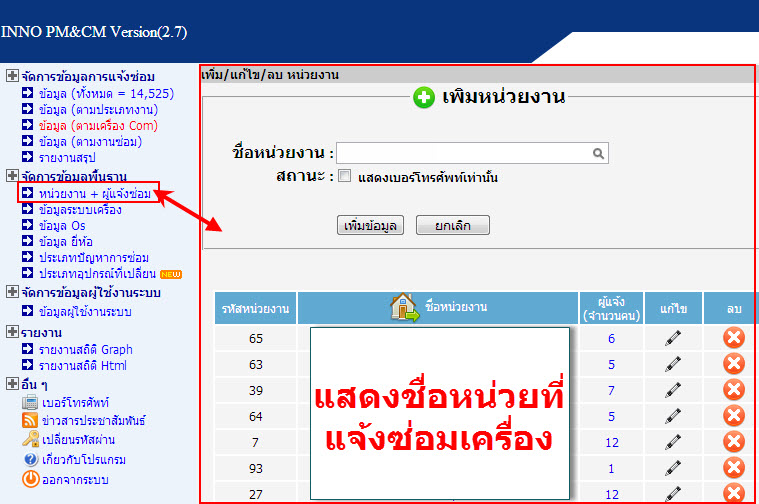
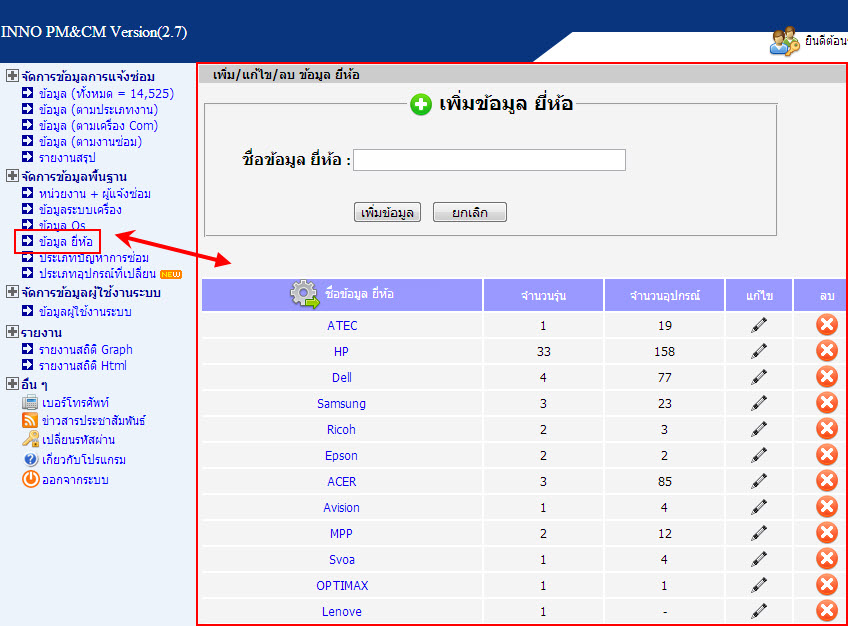
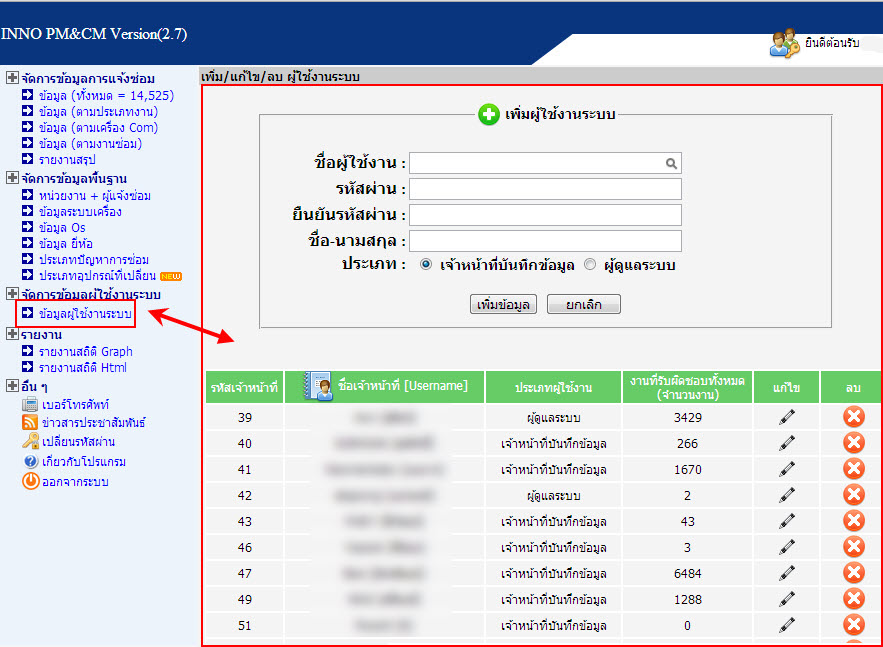
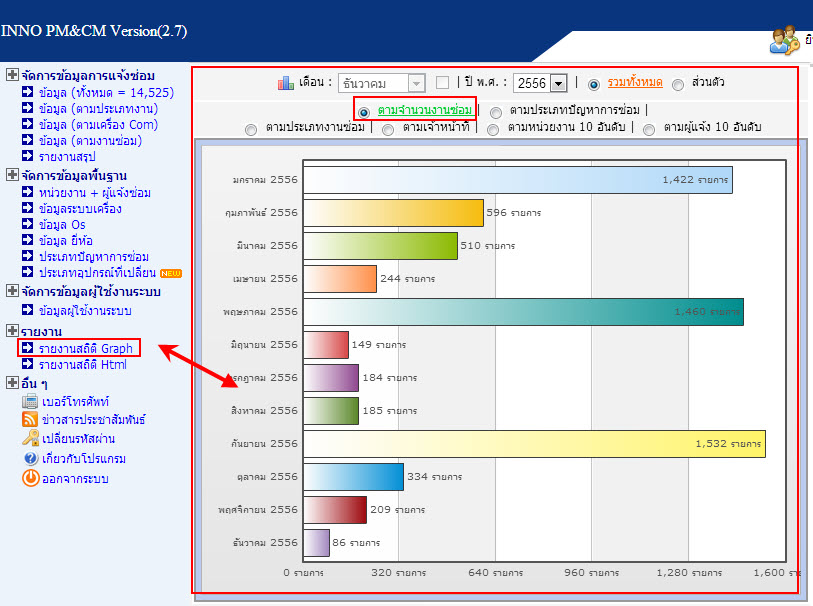
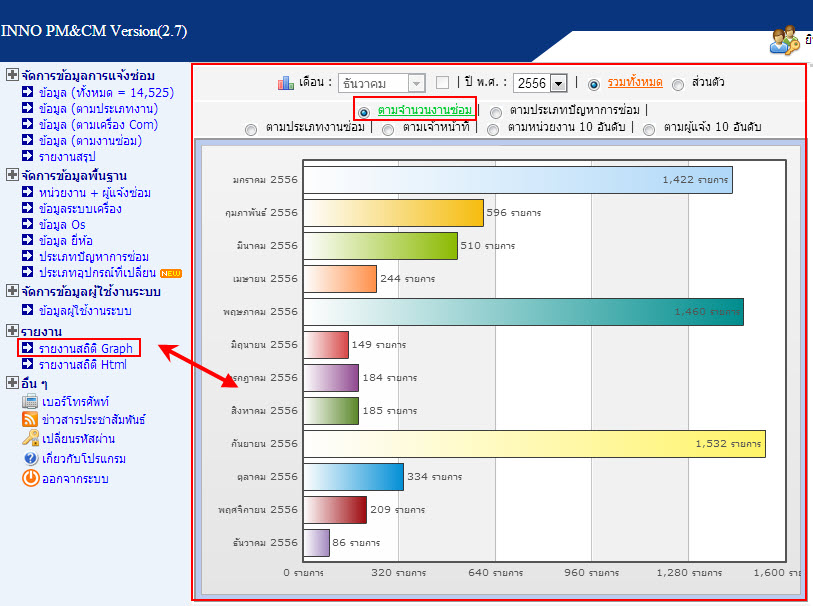
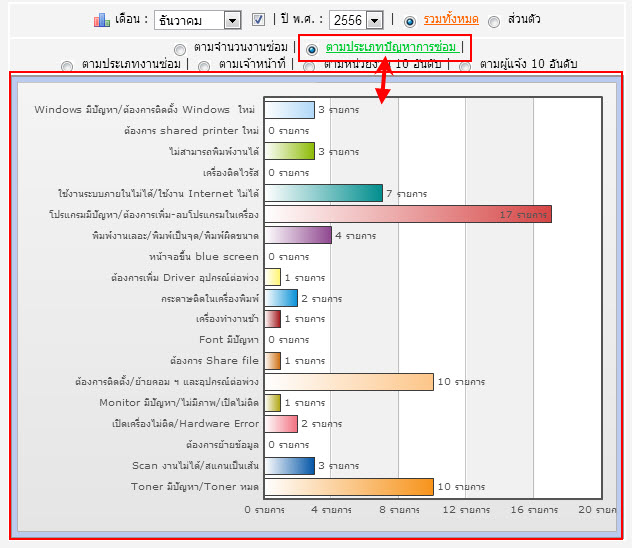
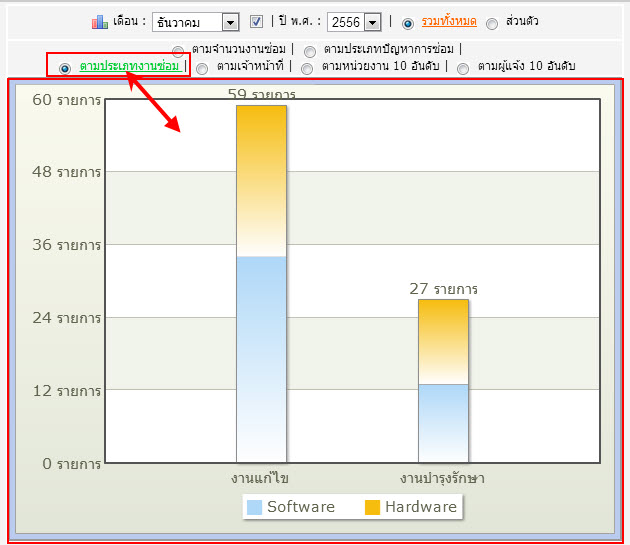
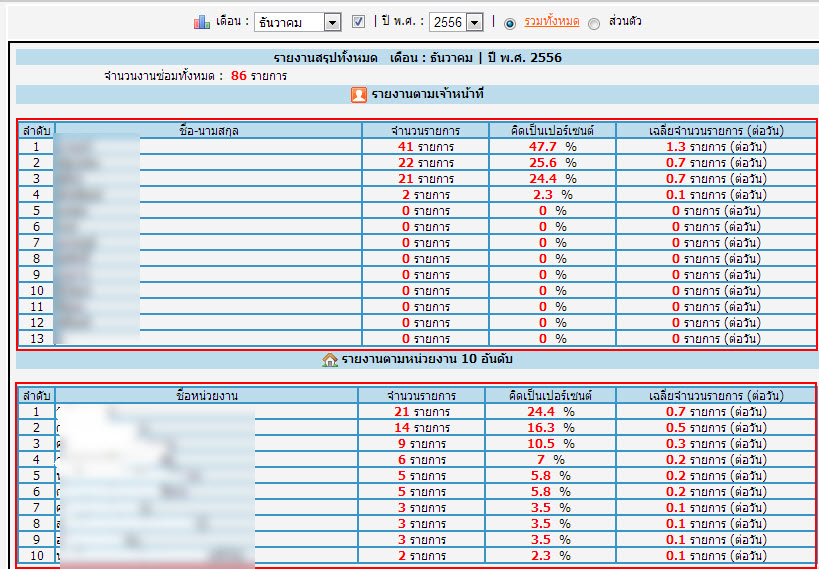
1.โปรแกรมแจ้งซ่อมคอมพิวเตอร์ php mysql
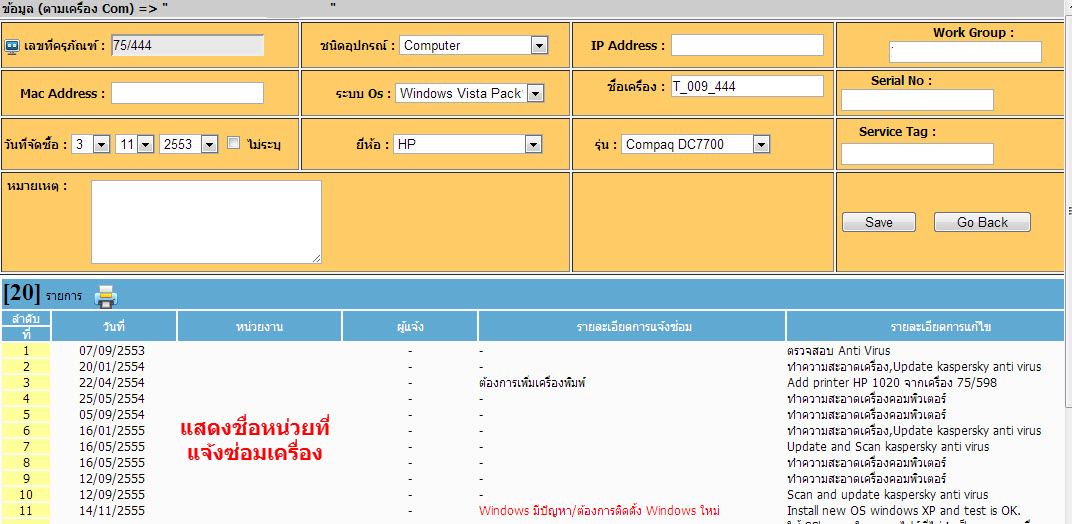
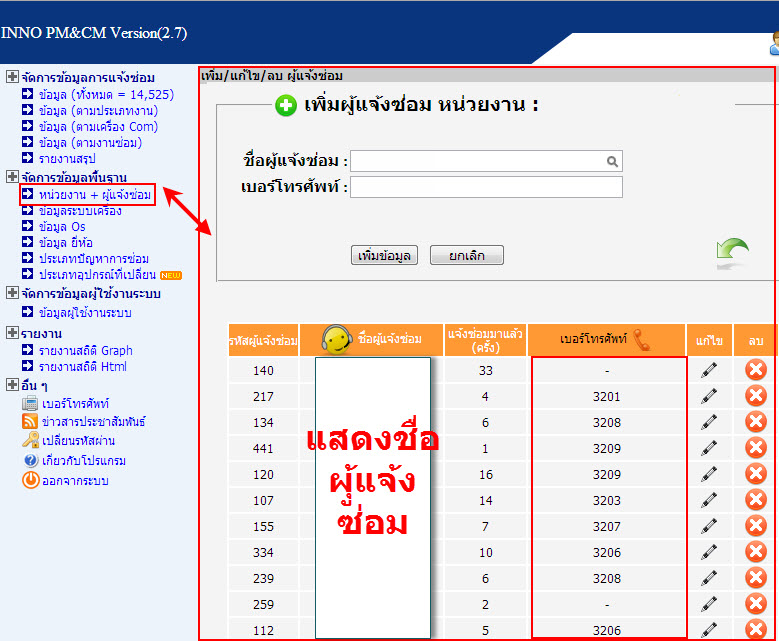
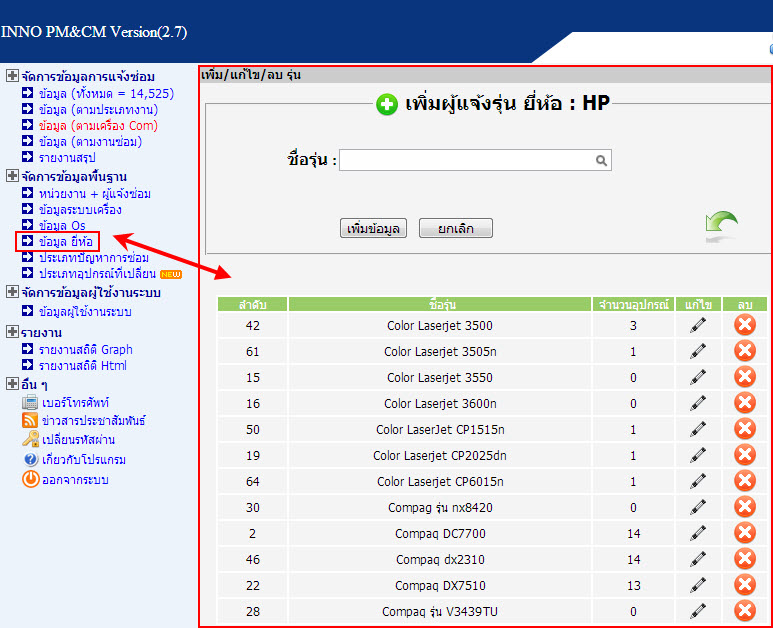
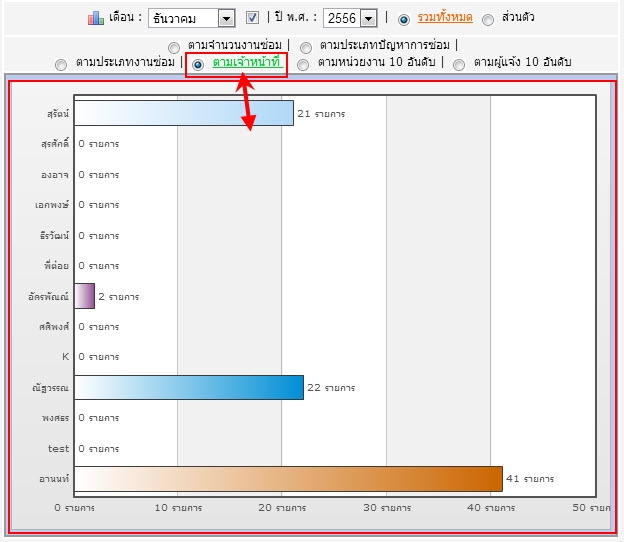
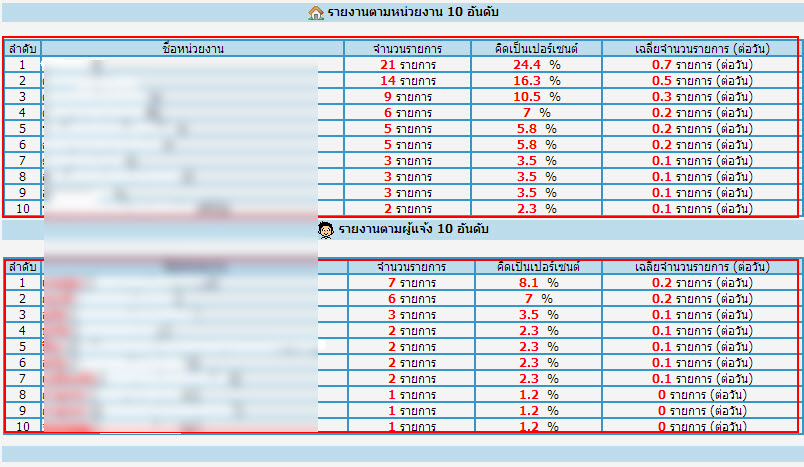
2.โปรแกรมแจ้งซ่อมคอมพิวเตอร์ php mysql
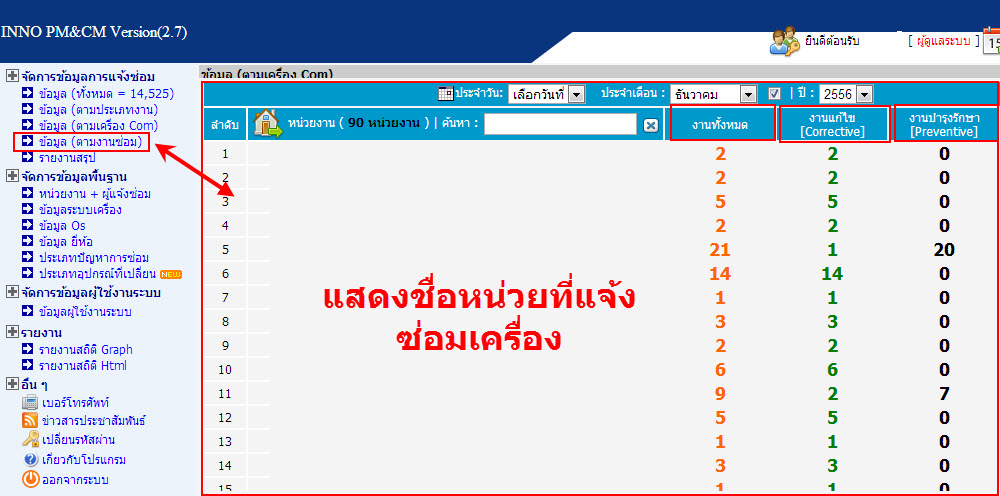
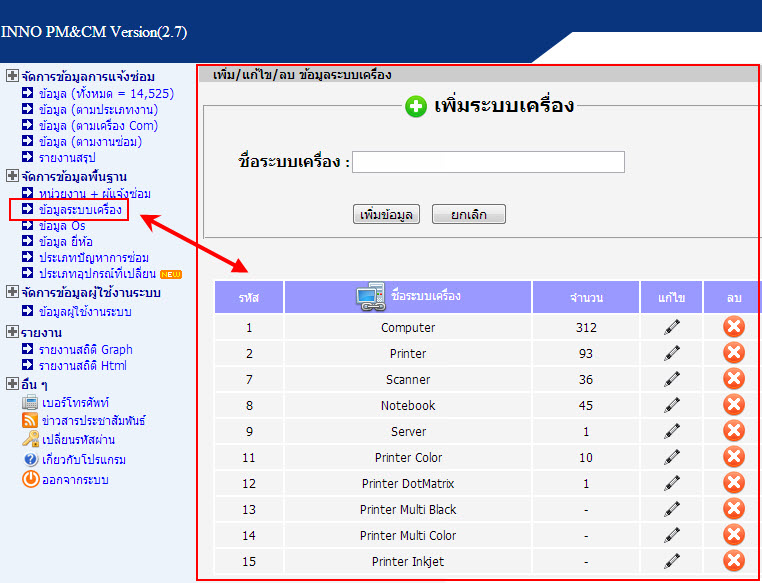
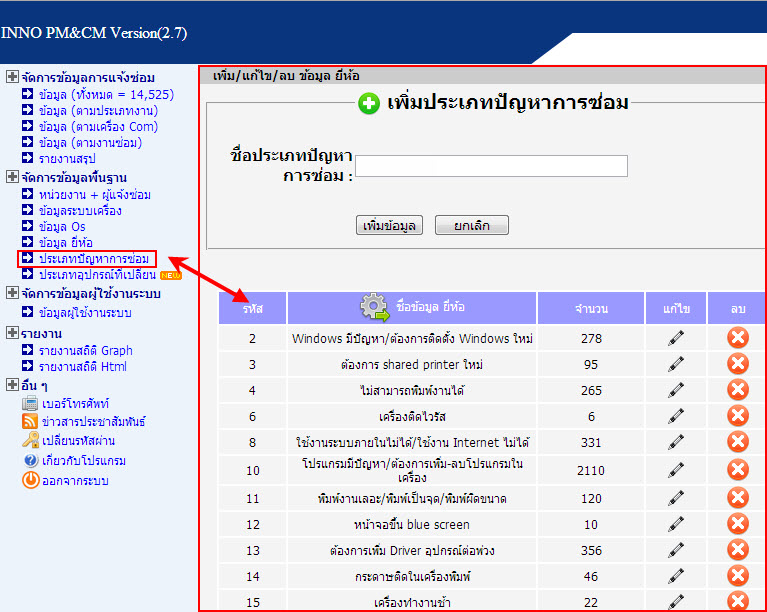
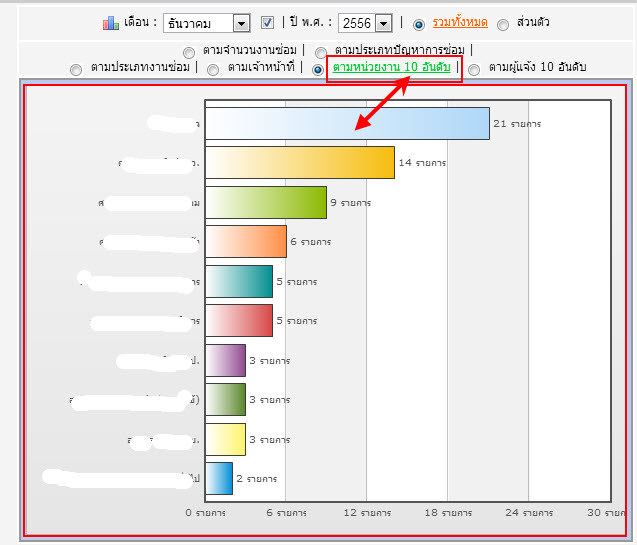
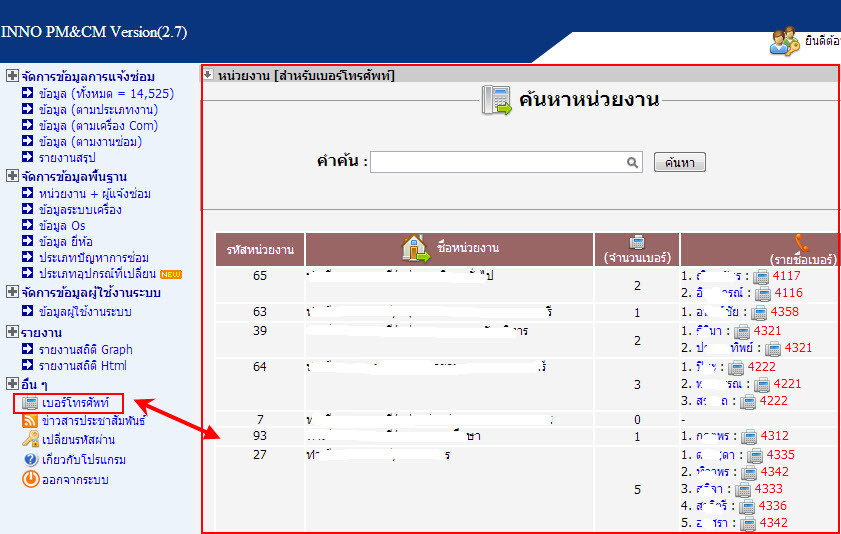
3.โปรแกรมแจ้งซ่อมคอมพิวเตอร์ php mysql
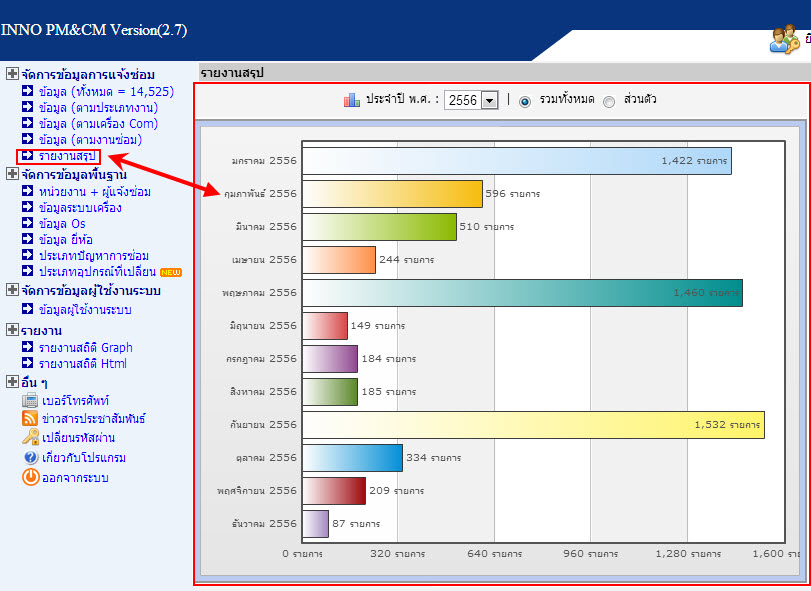
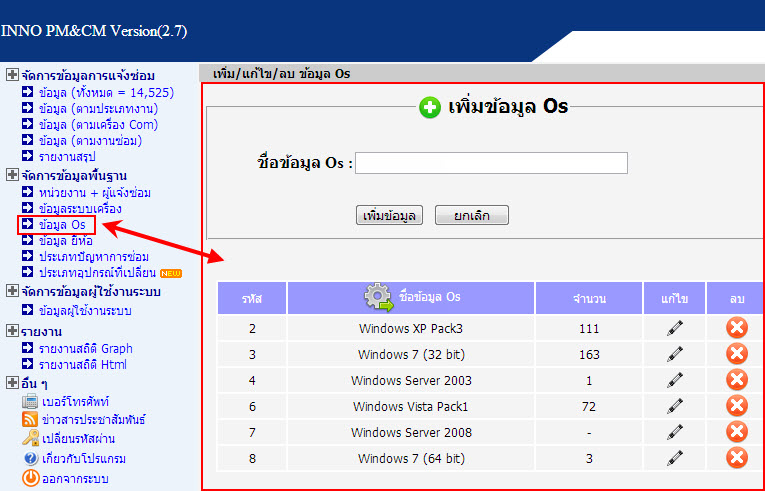
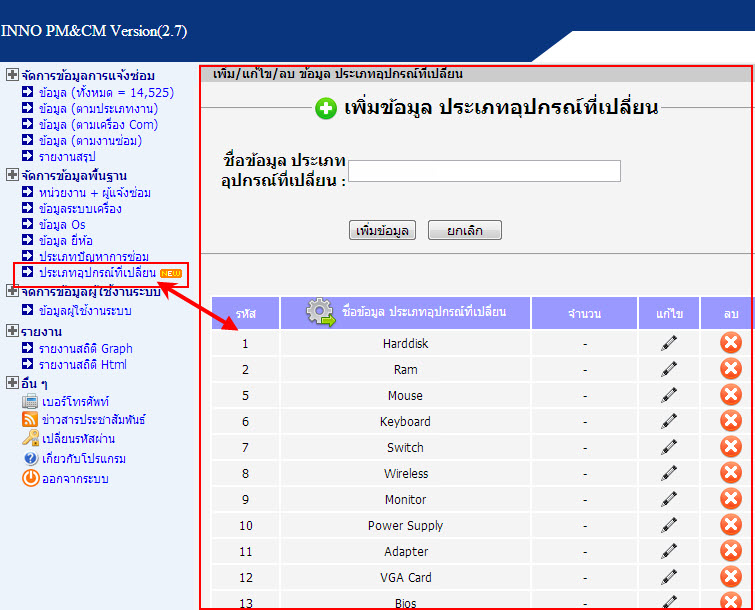
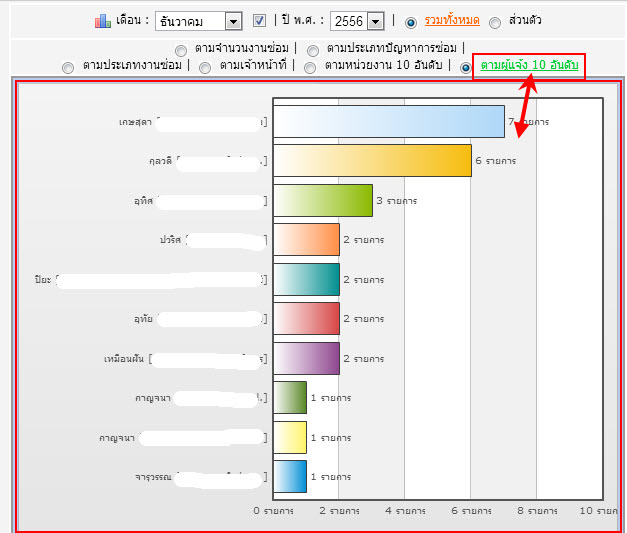
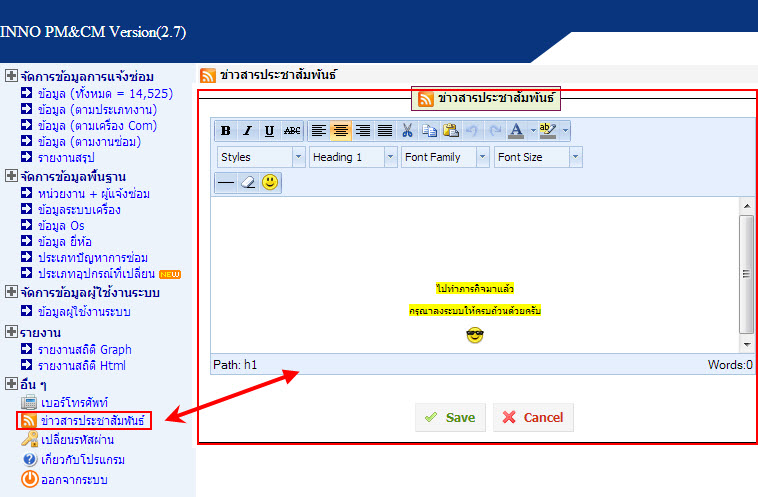
4.โปรแกรมแจ้งซ่อมคอมพิวเตอร์ php mysql
5.โปรแกรมแจ้งซ่อมคอมพิวเตอร์ php mysql
6.โปรแกรมแจ้งซ่อมคอมพิวเตอร์ php mysql
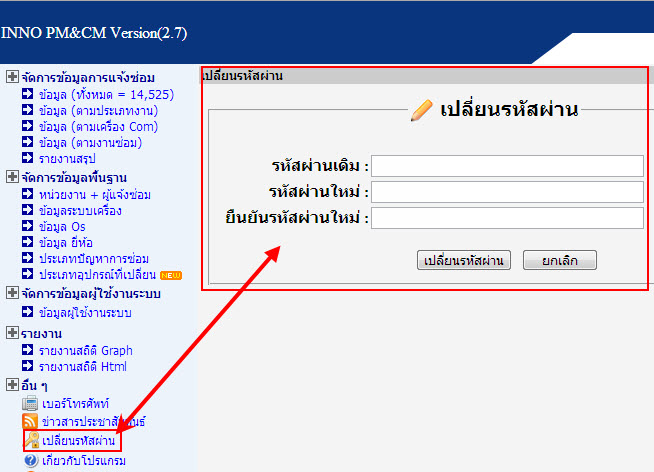
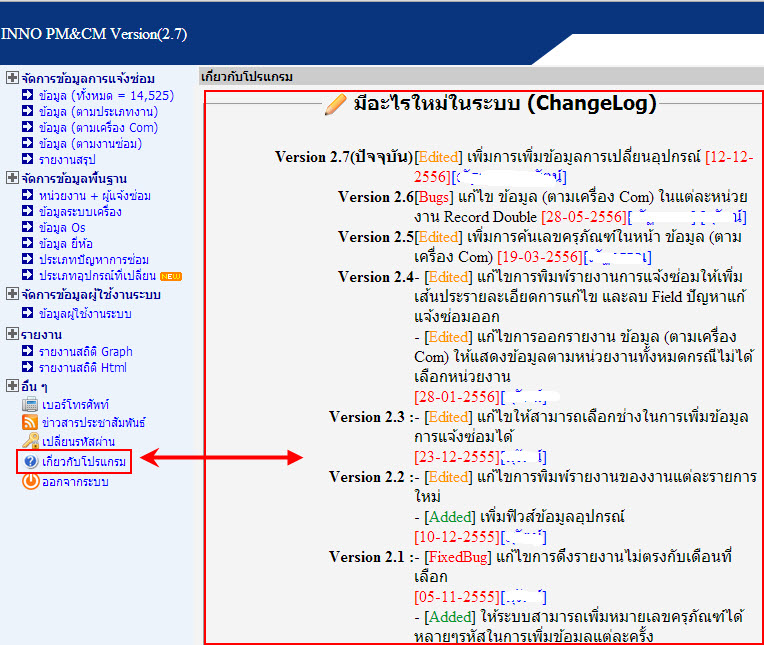
โปรแกรมแจ้งซ่อมผ่านเว็บ
ระบบแจ้งซ่อมคอมพิวเตอร์ออนไลน์
ระบบแจ้งซ่อมออนไลน์ระบบแจ้งซ่อมและบริการคอมพิวเตอร์โปรแกรมบริหารงานซ่อมบำรุงออนไลน์ Preventive Maintenance
รับเขียนโปแกรม php
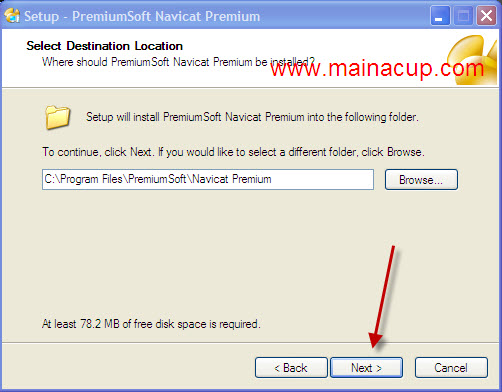
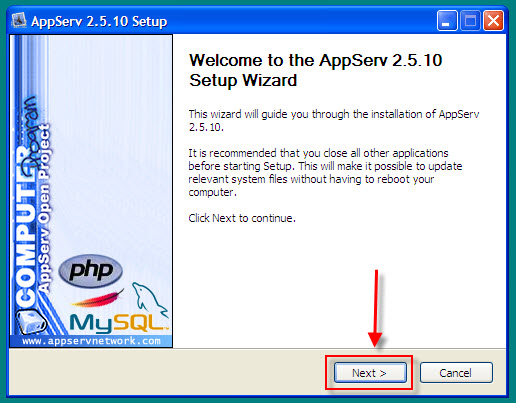
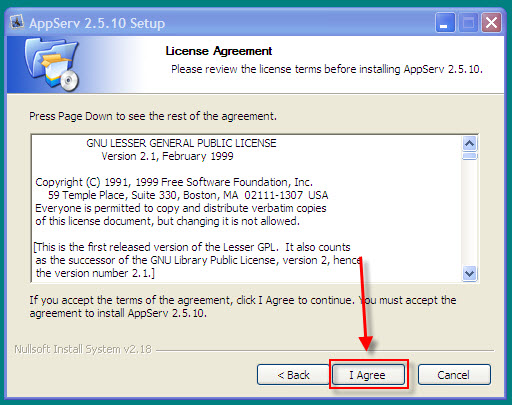
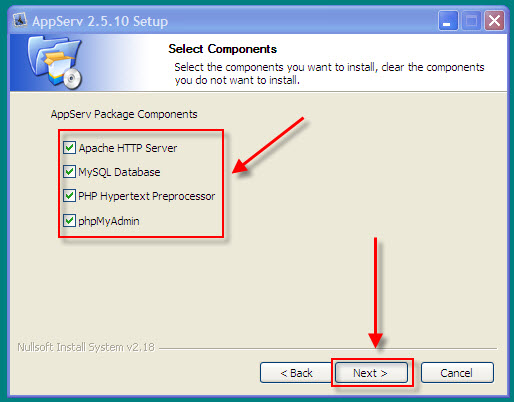
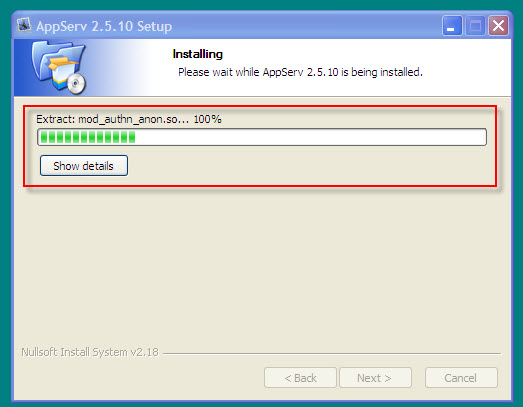
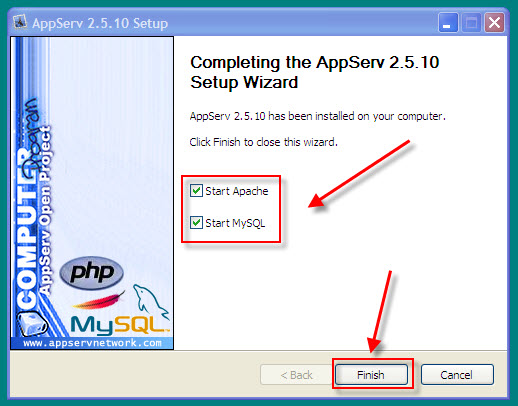
วิธีการติดตั้งโปรแกรม AppServ 2.5.10
วิธีการติดตั้งโปรแกรม AppServ 2.5.10 เพื่อจำลอง PC เป็น WebServer
ดาวน์โหลดโปรแกรมได้ที่
http://www.appservnetwork.com/index.php
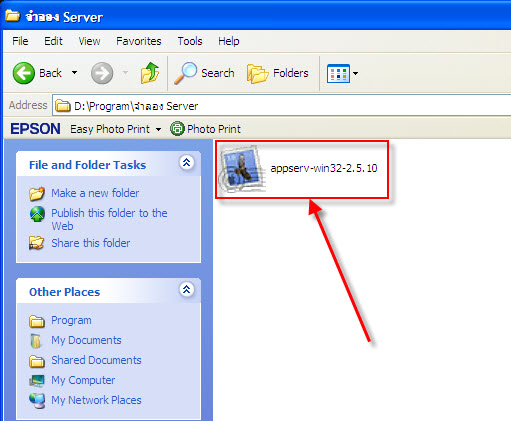
1.Double Click ที่โปรแกรมที่โหลดมา
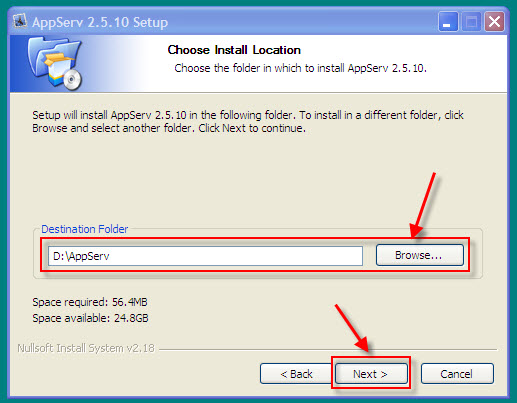
4.เลือก Drive ที่ต้องการเก็บโปรแกรมแล้ว Click Next 
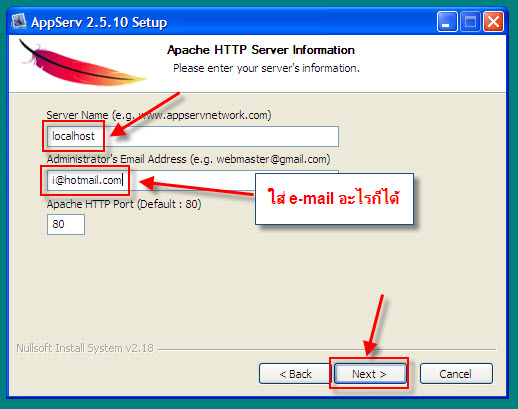
ุ6.ใส่ข้อมูลตามภาพแล้ว Click Next 
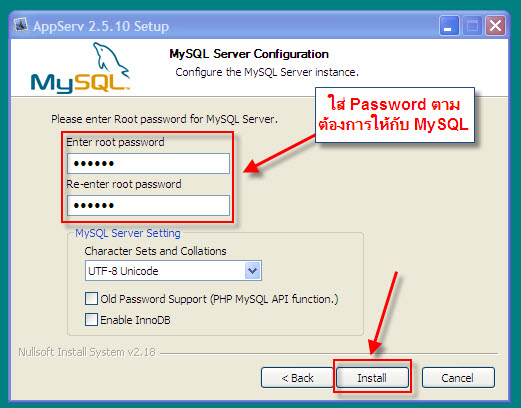
7.ใส่ Password แล้ว Click Install 
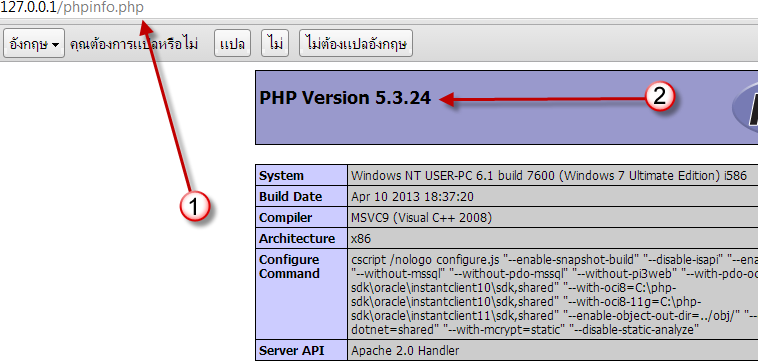
10.ทดสอบว่าติดตั้งเรียบร้อยแล้วโดยการพิมพ์ localhost ที่ ฺฺBrowser
การ Get Index Of Element ด้วย Jquery
Jquery Get Index Of Element
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
</title>
<script src="jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.c_book').live('click',function(){
var ind = $('.c_book').index(this);
var val = $('.c_book').eq(ind).val();
alert('index = '+ind+' , value = '+val);
});
});
</script>
</head>
<body>
<div>
checkbox1 :: <input name="cb" class="c_book" type="checkbox" value="v1">
checkbox2 :: <input name="cb" class="c_book" type="checkbox" value="v2">
checkbox3 :: <input name="cb" class="c_book" type="checkbox" value="v3">
checkbox4 :: <input name="cb" class="c_book" type="checkbox" value="v4">
checkbox5 :: <input name="cb" class="c_book" type="checkbox" value="v5">
<div>
</body>
</html>
ขายไม้แบด WINEX X3000 TI ตัวใหม่ สีขาวแดง
ขายไม้แบด WINEX X3000 TI ตัวใหม่ สีขาวแดง
เพิ่มซื้อมาวันที่ 27/06/2556
ใช้ตีแค่ครั้งเดียว
ซื้อมาทั้งหมด 1,600 บาท
ตัวไม้ = 1,350 บาท
เอ็น = Yonex รุ่น BG65 TI , 24 ปอนด์ สีแดง = 190 บาท
ที่พันด้าม = 60 บาท
มีถุงใส่ไม้แถมด้วย
**ขายต่อเพียง 1,200 บาท** สนใจติดต่อ 087-82192xx ใหม่
**ขายต่อเพียง 1,200 บาท** สนใจติดต่อ 087-82192xx ใหม่
เติม 0 ข้างหน้า PHP
เติม 0 ข้างหน้า PHP
ตัวอย่างเช่น ต้องการใส่ 0 ข้างหน้าตัวเลขเพื่อทำให้ตัวเลขมี 5 หลัก 00001 , 00009 , 00010
<?php
$id = 9;//ตัวเลข
$h = 5;//จำนวนหลัก
echo sprintf("%0".$h."d",$id);
//output = 00009
?>
Upgrade PHP from version 5.2 to 5.3
Upgrade PHP from version 5.2 to 5.3
จะยกตัวอย่างการ Upgrade PHP Version 5.2.6 (ติดตั้งมาพร้องกับโปรแกรม Appserv 2.5.10) ให้เป็น PHP 5.3.24 (Old stable)
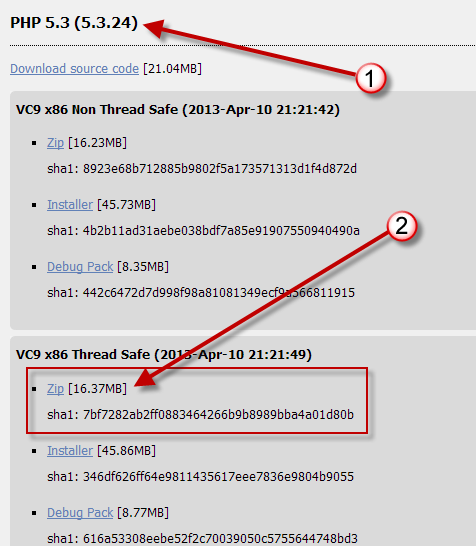
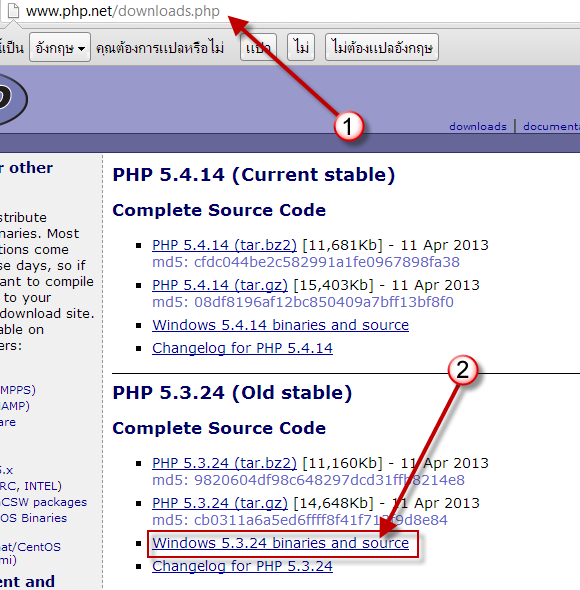
1. ให้เข้าไปที่ http://php.net/downloads.php เลือก Version PHP 5.3.24

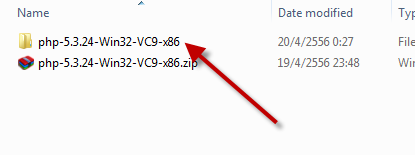
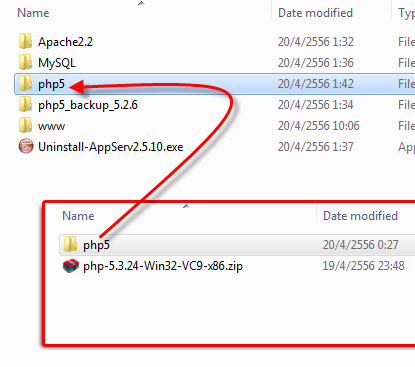
3.จะได้ไฟล์ Zip มาและให้ทำการแตกไฟล์ Zip

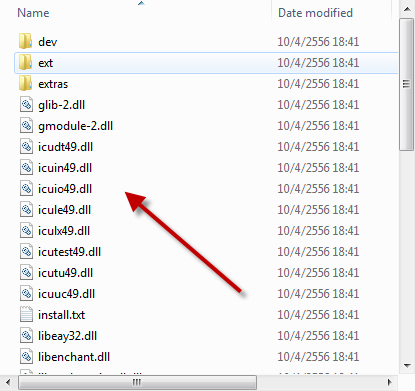
4.เมื่อเข้าไปใน Folder จะปรากฎไฟล์ต่างๆตามภาพ

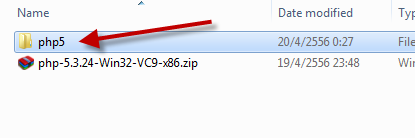
5.ให้ทำการ Rename Folder ให้เป็น “php5”

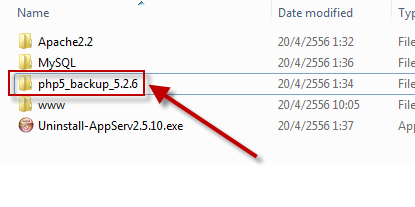
6.ให้ Backup หรือ Rename Folder “php5” เดิม ให้เป็นอะไรก็๋ได้เช่น “php_backup_5.2.6”
7.ให้ Copy Folder จากข้อ(5) ไปไว้ที่ใช้งานจริง

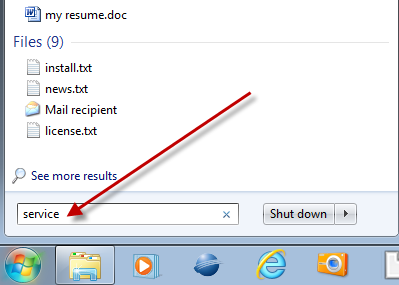
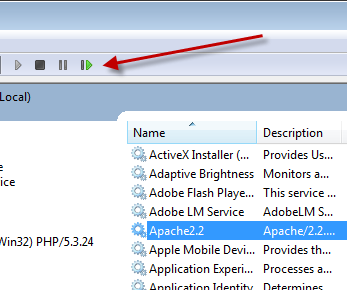
9.เลือก Service “Apache.2.2” แล้วเลือกสัญลักษณ์ Restart Service

Jquery Listbox Dynamic 2 Level
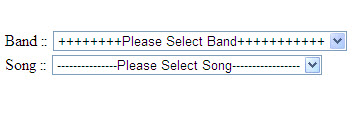
ในที่นี้จะยกตัวอย่างการทำ Listbox Dynamic 2 Level จาก Array แทนการใช้ฐานข้อมูลจริง แต่สามารถนำไปประยุกต์ใช้กับฐานข้อมูลจริงได้
ไฟล์ 2level.php
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>http://www.mainacup.com/</title>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#band").change(function(){
var datalist = $.ajax({
url: "getdata.php",
data:"bandid="+$(this).val(),
async: false
}).responseText;
$("#song").html(datalist);
});
});
</script>
</head>
<body>
Band ::
<select name="band" id="band">
<option value="0">++++++++Please Select Band+++++++++++</option>
<option value="1">Linkinpark</option>
<option value="2">GreenDay</option>
<option value="3">BigAss</option>
<option value="4">Kala</option>
</select>
<br>
Song ::
<select name="song" id="song">
<option value="0">---------------Please Select Song-----------------</option>
</select>
</body>
</html>
ไฟล์ getdata.php
<?php
header("Content-type:text/html; charset=utf-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
$bandid = $_GET['bandid'];
$array_sublevel = array(
'',
array('In The End','Somewhere I Belong','A Place For My Head'),
array('Holiday','Wake Me Up When September Ends','21 Guns'),
array('เกิดมาแค่รักกัน','คนไม่เอาถ่าน','เล่นของสูง'),
array('ขอเป็นตัวเลือก','รอ','ยิ่งเดินยิ่งไกล')
);
?>
<option value="0">---------------Please Select Song-----------------</option>
<?php
foreach($array_sublevel[$bandid] as $key => $val){
?>
<option><?=$val;?></option>
<?php } ?>
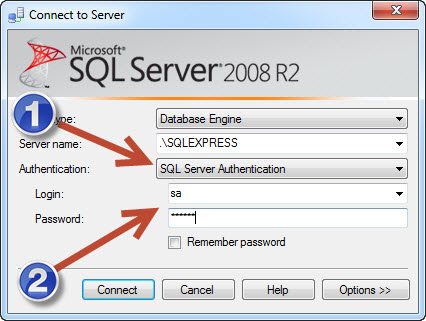
วิธีแก้ mssql error 18456 login failed for user sa sqlserver 2008
วิธีแก้ mssql error 18456 login failed for user sa sqlserver 2008
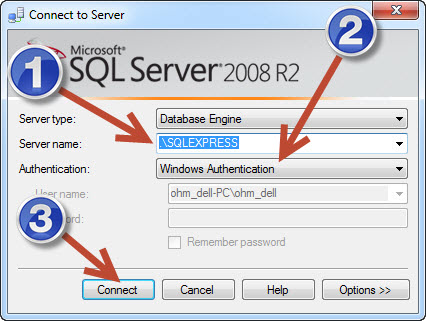
1.ให้ Login ด้วย Windows Authentication ไปก่อน

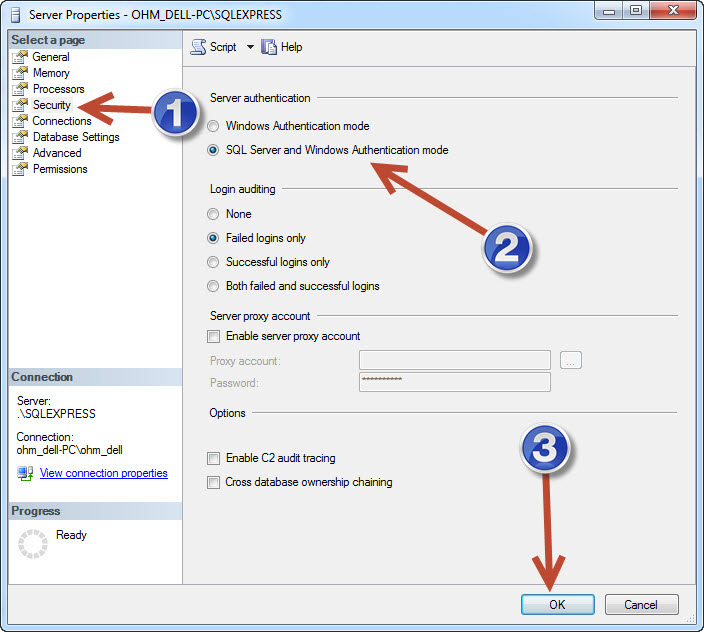
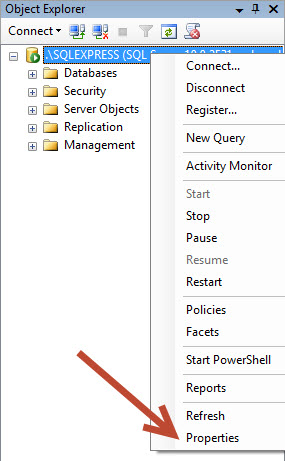
2.ให้ Click ขวาแล้วเลือก Properties

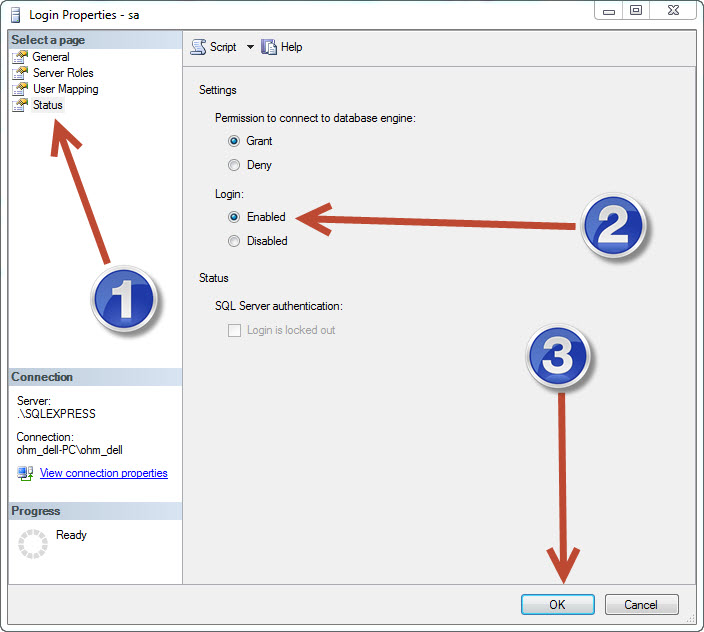
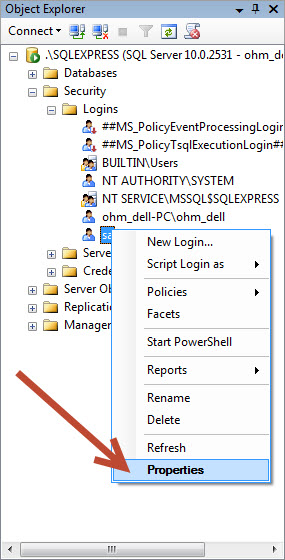
4.ให้เลือก Security -> Logins -> sa Click ขวาแล้วเลือก Properties

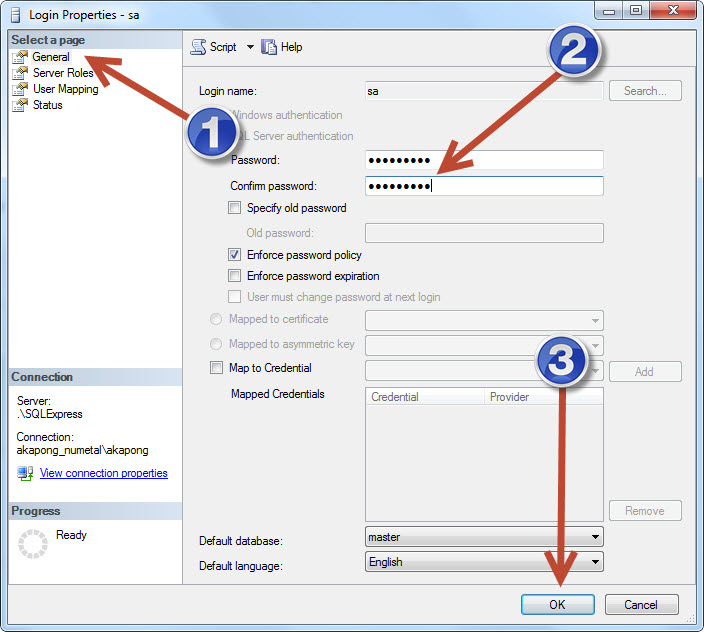
5.ให้เลือกตามภาพเพื่อเปลี่ยน Password ตามต้องการ

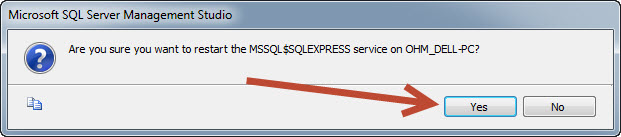
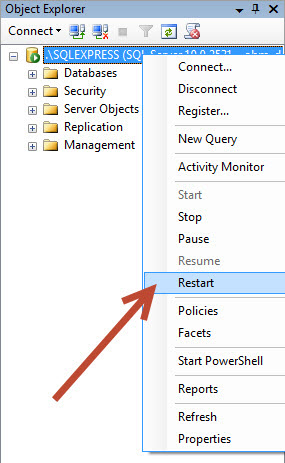
7.ให้ Click ขวาแล้วเลือก Restart

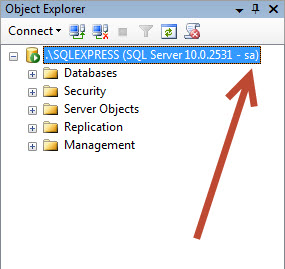
9.ให้ลอง login ด้วย sa ในโหมดของ “SQL Server Authentication” ด้วย Password ที่เปลี่ยนไปตามข้อ 5.